 748
748
However, since Getac Enterprise is highly configurable, the ability to complete tasks described in this article may be different for each User, depending on policy. Please contact an administrator with all access questions and concerns.
Overview
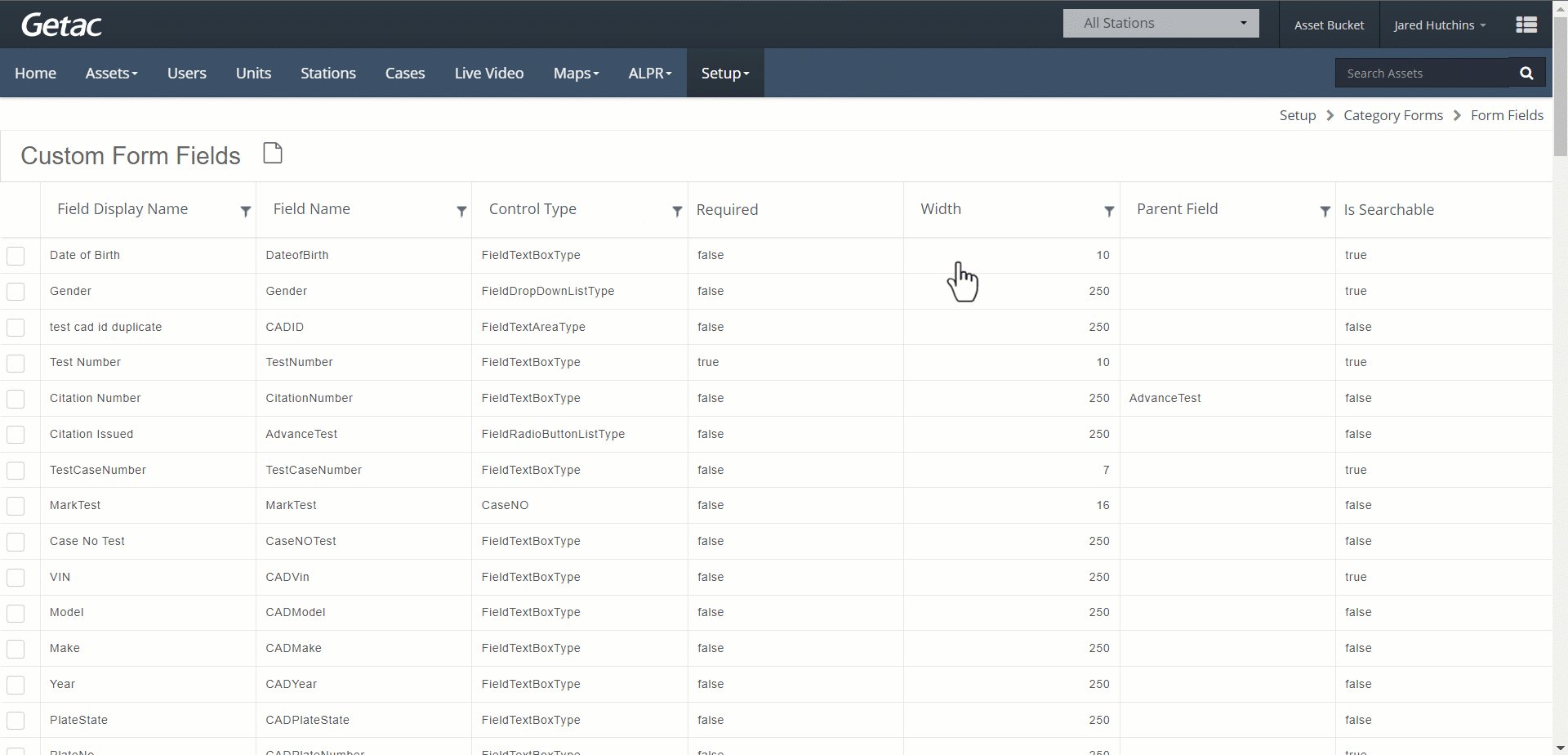
Individual form fields that can be added to category forms can be managed (create, edit, and delete) on the Custom Form Fields page.
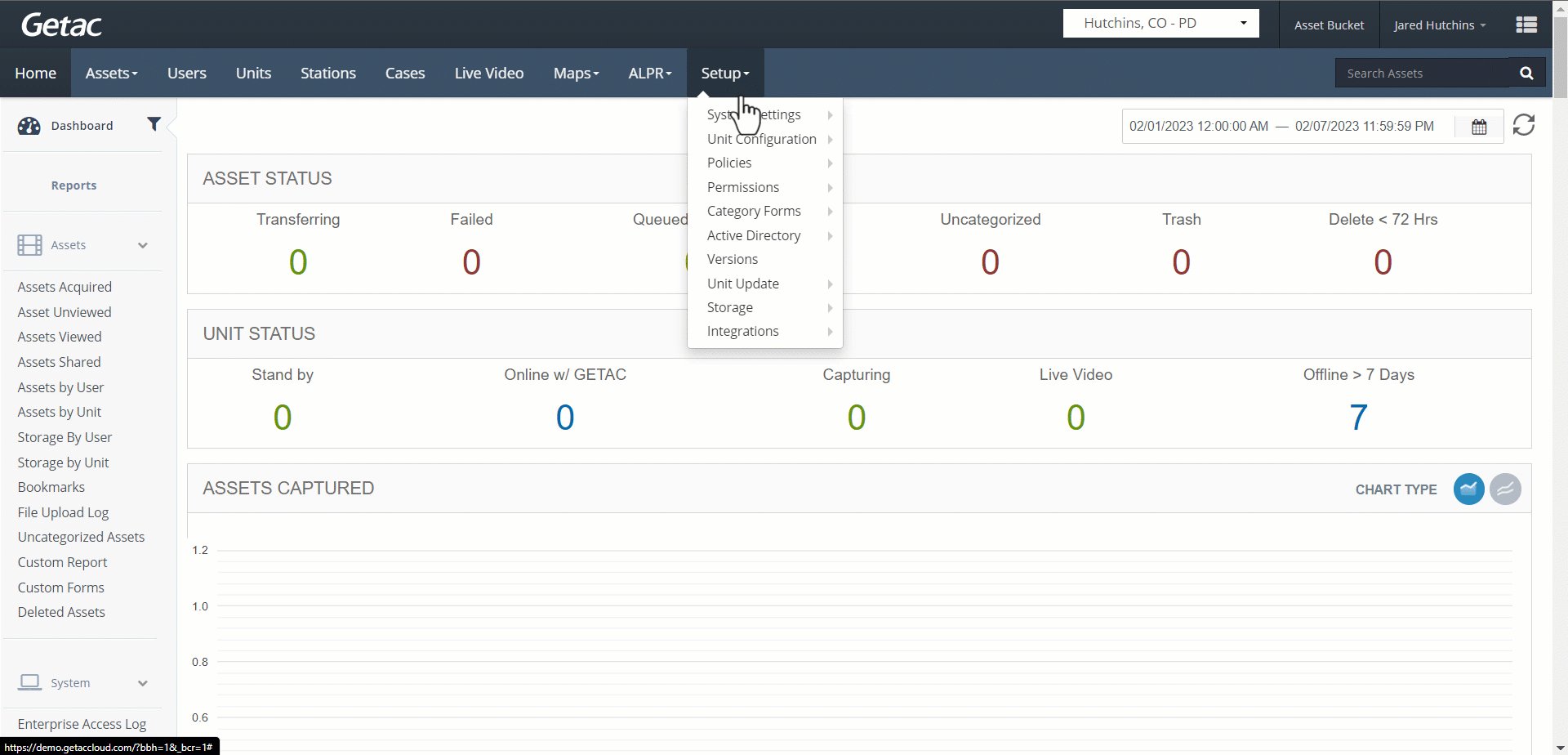
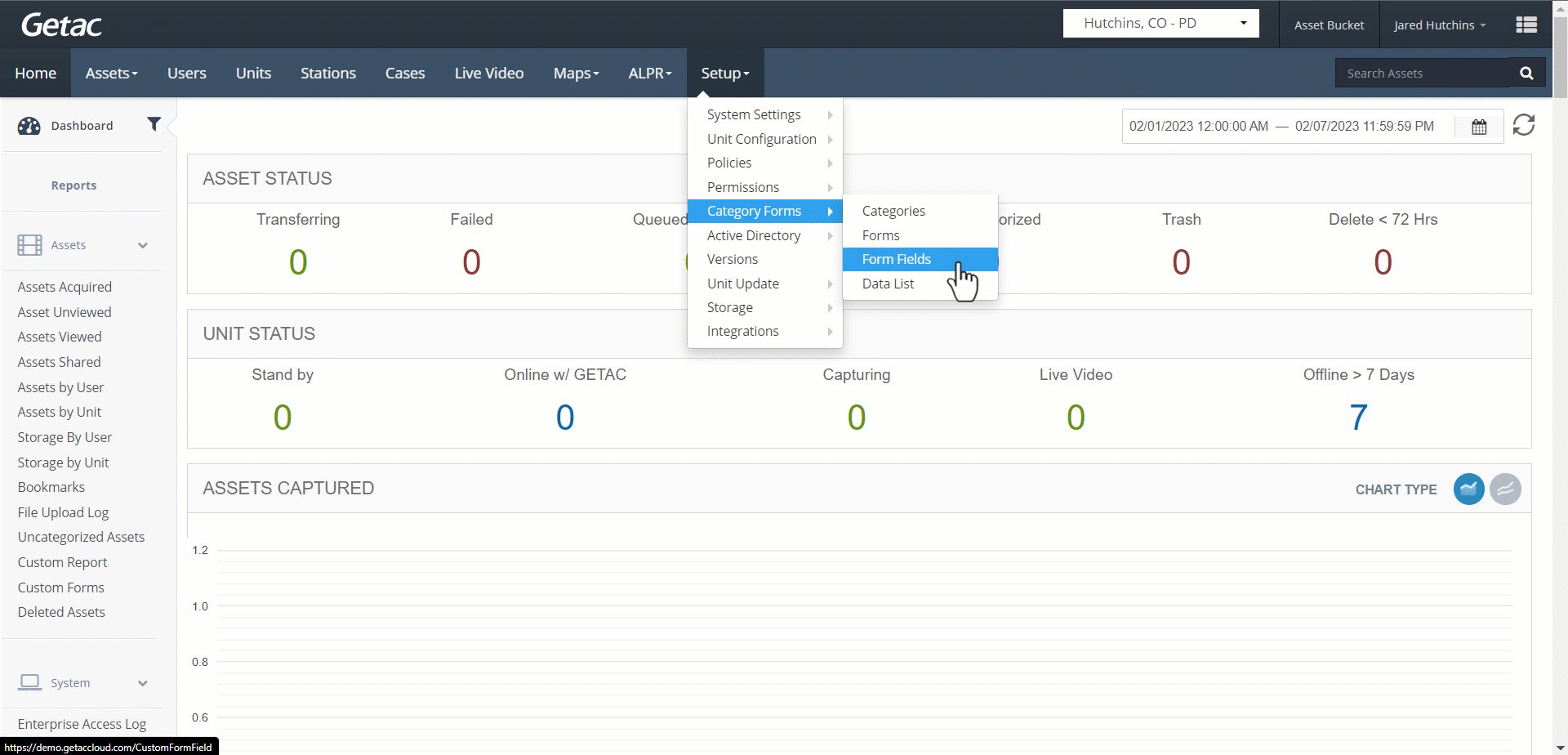
See the image below for how to access the Form Fields page:

Add or modify existing Form Field
Perform the following steps:
- Click on the Page icon or select a Form Field from the list, then click on the Wrench icon.

- On the Manage Custom Forms Field page, provide the following:
- Control Type - Select the type of form field that will be used. Covered in greater detail below.
- Validation Expression - Requires the form field to match a specific format as specified by the regular expression. Covered in greater detail below.
- Field name - The name as it will appear on the field table and form-building field selection list.
- Display Name - The form field label as it will appear on the form.
- Default Value - Specify a value to be populated by default in the field. Leave blank if a default value isn't needed.
- Width - The length of the form field, specified in pixels. 250 is the recommended value.
- Parent Field - CAN ONLY BE USED WHEN CREATING CHOICE FIELDS. Select any existing choice field. This field will become a nested choice field based on the choice selection in the parent choice field.
- Mandatory - Sets the form field as required to complete the form.
- Searchable - Will make the field value(s) searchable using the Global Search

Control Type Overview
The following category form field control types are available in Getac Enterprise.
- CaseNo - Enter an exact, existing case number, then click on the Magnifying Glass icon to confirm an exact match.

- FieldCheckBoxListType - Displays a list of default values (separated by | ) or an associated data list as checkboxes from right-left top-bottom in two columns.

- FieldCheckBoxType - Displays a single checkbox (null, true, or false)

- FieldDropDownListType - Displays a list of default values (separated by | ) or an associated data list as a drop-down selector.

- FieldRadioButtonListType - Displays a list of default values (separated by | ) or an associated data list as a row of radio button options.

- FieldTextAreaType - Provides a multi-line plain-text editor window.

- FieldTextBoxType - A single-line text field.

- PolygraphLogNumber - Auto generates a polygraph reference number in the following format: POLY-YYYY-####

Validation Expressions
Form Field Validation is achieved by using any of the pre-scripted validation expressions (in the dropdown menu to the right of the Validation Expression box) or by writing individual Regular Expressions (RegEx). Regular Expression is an industry standard scripting language used to format character strings.
The following is a list of available pre-scripted RegEx Validation Expressions available in Getac Enterprise:
- CaseNoRegEx - Validates a common case number format for four digits followed by a hyphen and additional eight digits, e.g. 1234-12345678.
- EmailRegEx - Validates that the string is representative of a standard email. Including the @ sign and .domain (com, org, net), e.g. [email protected].
- EuroDateRegEx - Validates that the string is a date formatted day, month, year, e.g. DD/MM/YYYY.
- InternetWebURLRegEx - Validates that the string is representative of a standard web address, e.g. https://www.getac.com.
- UnsignedIntegerRegEx - Validates that a single whole digit is entered, e.g. 1-9.
See the image below for an example:
![]()



